ココナラでサービスを初出品する時はパソコンで操作することも多いため意外と気づきにくいですが、スマホで見るとサービス紹介の画像が見切れている事がよくあります。

ココナラ公式の画像サイズにしたのに一部表示されていない



スマホだと画像が見切れている
そこでスマホでも画像がきちんと表示されるようにサイズを今一度確認しておきましょう!
この記事では出品に必要な画像表示サイズの紹介とよくある注意点について紹介していきます。


ココナラの画像サイズ一覧
まずはどのような画像サイズがあるのか確認していきましょう。ファイル形式は(jpeg・png・gif)です。
※アップできるファイルは最大100MBでポートフォリオのみ最大4MBとなり、超える場合は圧縮されます。
- 出品サービス紹介画像:1200 × 980 (px)
- アイコン画像:182 × 182 (px)以上の正方形
- カバー画像(プロフィール):1280 × 420 (px)
- ポートフォリオ画像:1200 × 1200 (px)
- ブログ画像:1280 × 720 (px)
特に出品サービス紹介の画像がうまく表示されない方も多いと思います。
サービス紹介画像はココナラ公式のサイズで作成すると一部見切れてしまう場合があります。
実際に出品している画面も見ることができるので見本として確認してみて下さい。
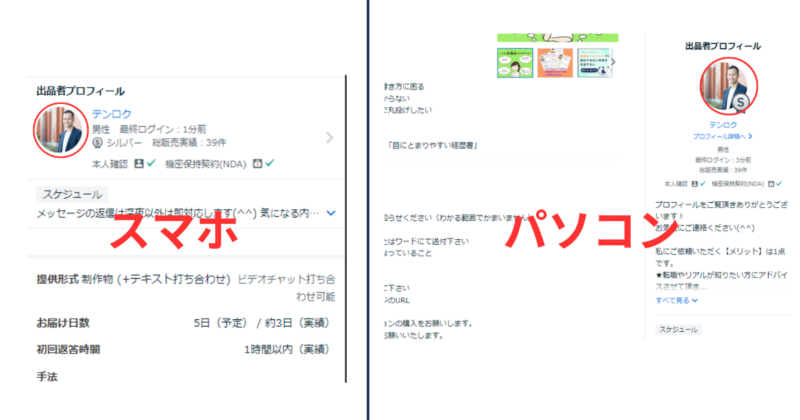
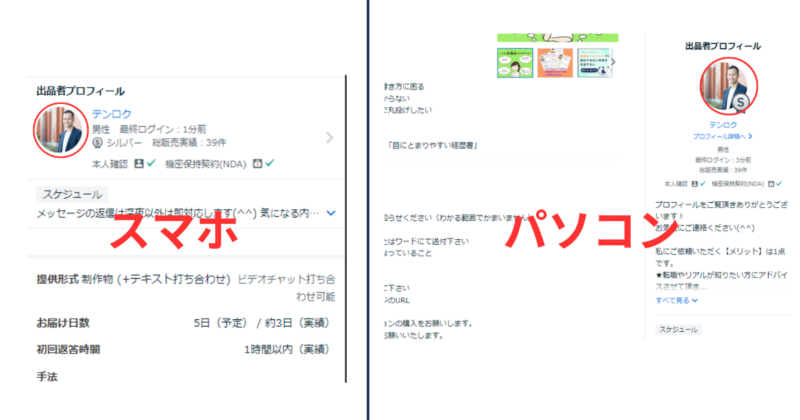
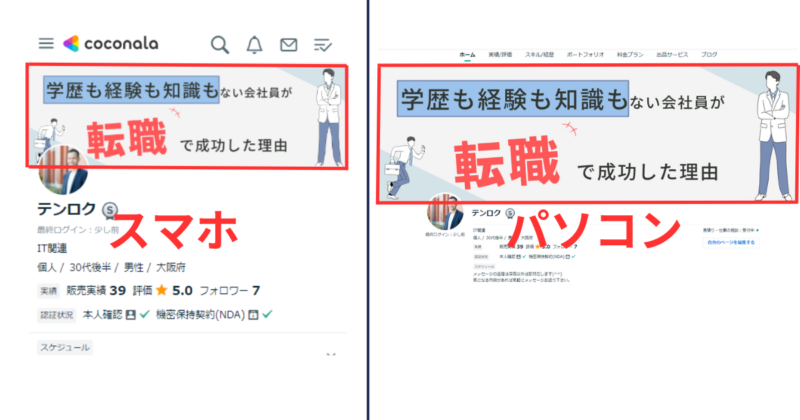
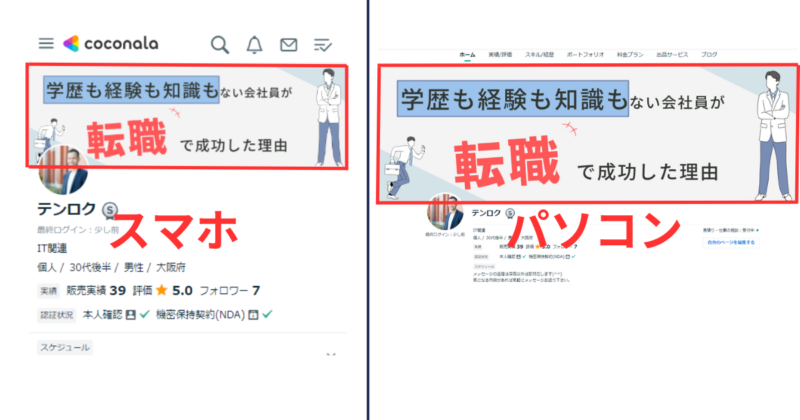
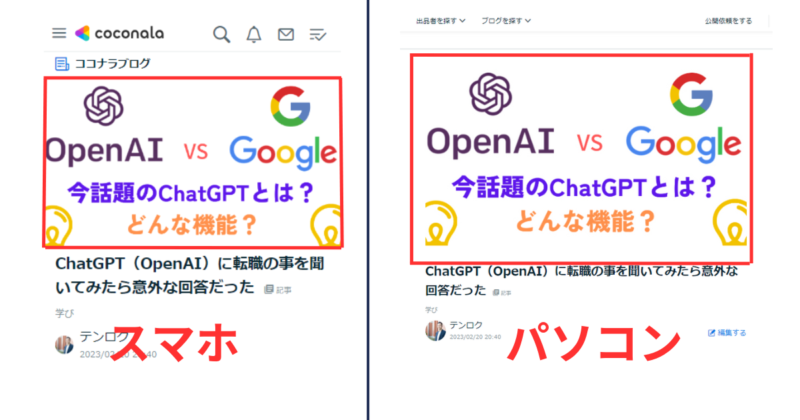
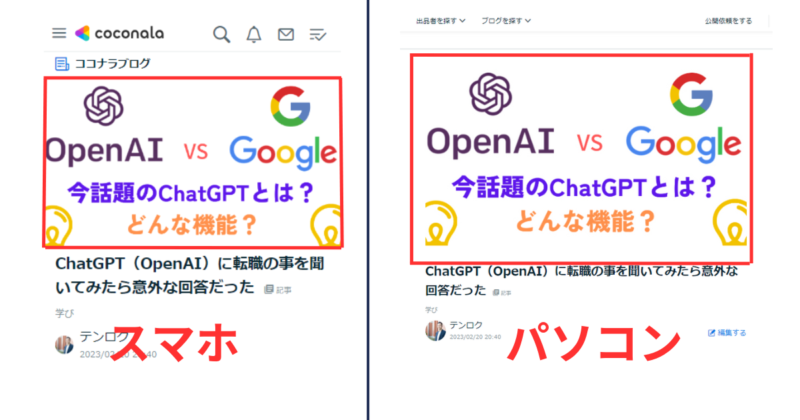
1.出品サービス紹介画像


上記のように出品したサービスの特徴や詳細などを掲載する部分の画像になります。
スマホとパソコンでは見え方が違います。
サービス詳細や検索画面などに表示されるため、購入者にとってはサービスを選択する際の重要な画像です。
「ファーストインプレッションは3秒で決まる」と言われているため、画像が見切れていたり、アイコンに被って見えないということが内容に注意が必要です。
色々と画像サイズを試してみましたが、スマホのデバイスサイズによっても違いがあります。
5.8インチ~6.7インチくらいの大きさであればこの画像サイズでも見切れることなく表示されます。
推奨したサイズだとしても一部見切れる場合もあります。
また画像の角にはスライドの数字がでたり、共有画面などが表示される場合があります。
そのため重要な文字やイラストはなるべく中央に記載するようにしましょう!
2.アイコン画像


出品者の画像やイラストなど表示する画像になります。プロフィール画面や出品サービスなどに掲載されます。
アイコンを選択してプロフィール画面に飛ぶこともあるため、見せたい内容が伝わるように設定しましょう。
このサイズに関しては400×400pxや512×512pxで作成される人が多いです。
丸型に切り抜かれるため、見切れないようにバランスだけ注意しましょう!
3.カバー画像(プロフィール)


出品者のプロフィールページに表示される画像になります。出品サービスを見たあとにどんな人かを確認する意味でも掲載されることも多いです。
左下のアイコン画像のに重なって表示されるため、重要な文字やイラストが重ならないように注意しましょう!
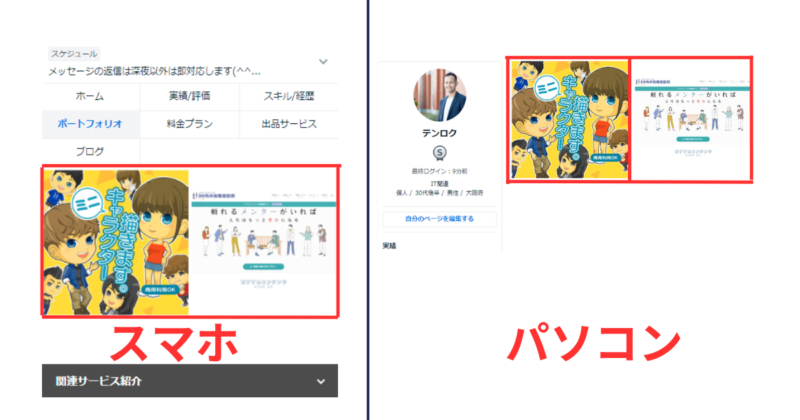
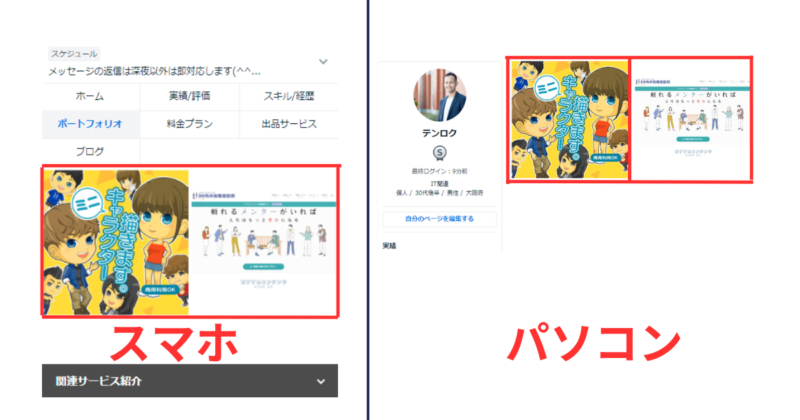
4.ポートフォリオ画像


プロフィールページのタブを切り替える部分に表示される画像です。
過去の作品やサンプルなどを表示する場所になります。実際はもっと画像を追加することができます。イラストやデザインなどを出品する際はこちらに色々とのせていきましょう!
ポートフォリのみ4MB以内のファイルを使用して下さい!
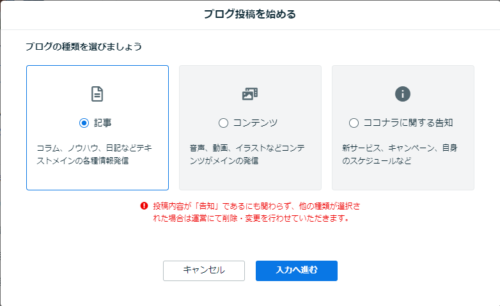
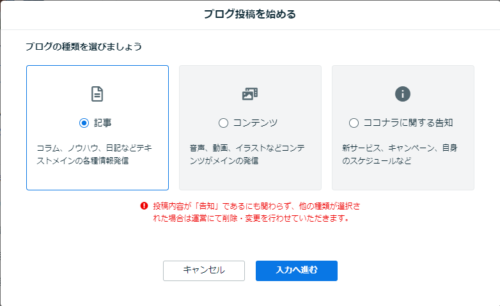
5.ブログ画像


ブログを投稿する際のカバー画像や記事内の画像サイズになります。ブログを投稿するというボタンから進むことができます。


ブログ投稿では『コンテンツ』を選択した場合は記事内に画像か動画が1つ以上入っていないと投稿できない仕様になっています。
見本:実際のブログ画像はこちら
まとめ
ココナラの出品者が注意すべき画像のサイズに関して紹介しました。
特にサービス紹介の画像に関しては注意が必要です!
スマホでも確認しておきましょう!